目次
SnowMonkeyテーマのカスタマイズ
レスポンシブデザインに不満・・・
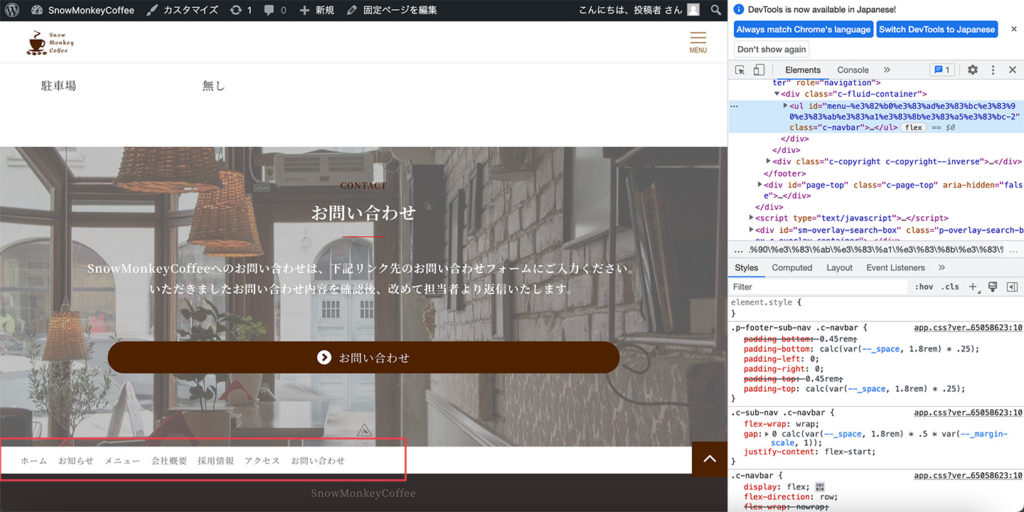
SnowMonkeyテーマで制作したWordPressサイトにフッターにナビゲーションを追加したのですが、タブレット・スマホ表示の時は左寄せになり、デザインが微妙な感じに・・・。

1023px以下の画面幅ではフッターサブナビゲーションが左寄せになってしまいます。
ギリギリまでは中央寄せにしたいので、追加CSSを入れて修正します。
フッターにナビゲーションを追加する
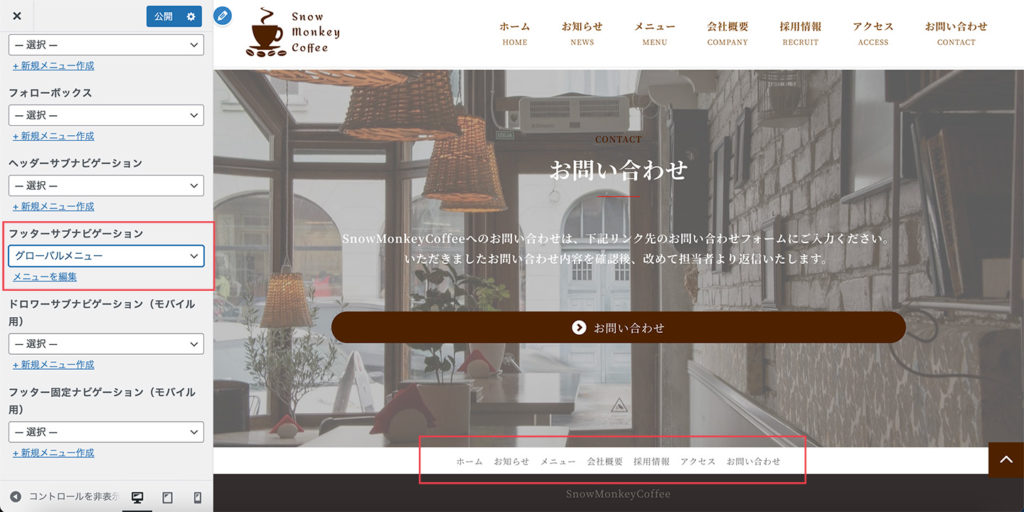
まず、フッターにナビゲーションを追加します。
すでに作成されているメニューを設定する場合
外観 → カスタマイズ → メニュー → メニューの位置
→ フッターサブナビゲーション に表示したいメニューを設定

表示するメニューを新たに作成する場合
外観 → カスタマイズ → メニュー → メニューを新規作成
メニューの位置 の フッターサブナビゲーション にチェックを入れる
編集後は必ず「公開」を押しましょう。
CSSでレイアウトを変更する
タブレット・スマホの時は中央寄せにしたい
・フッターサブナビゲーションを中央寄せにする
・600px以下のスマホ表示ではメニューを縦並びにする
上記条件のCSSを「追加CSS」欄に追記します。
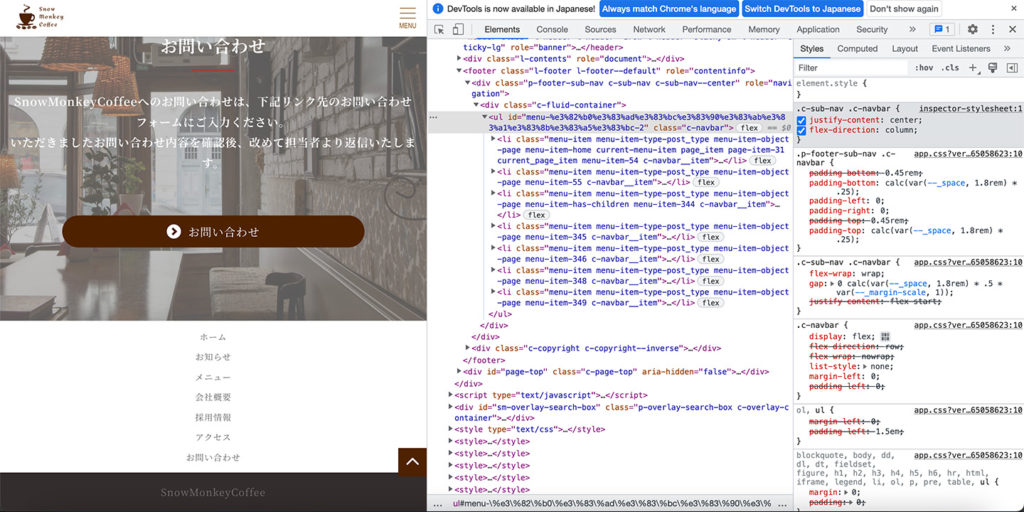
.c-sub-nav .c-navbar {
/* 中央寄せにする */
justify-content: center;
}
@media screen and (max-width: 600px) {
/* 600px以下の画面幅 */
.c-sub-nav .c-navbar {
/* 縦並びにする */
flex-direction: column;
}
.c-sub-nav .c-navbar li a {
/* メニューに上下余白をつける */
padding: 3px 0;
}
}
1024px以下でも中央寄せになり、600pxの画面幅で縦並びになりました。

スマホ時はフッターメニューを非表示にする
600px以下のスマホ時にフッターメニューが不要な場合、display:none;で非表示にします。
.c-sub-nav .c-navbar {
justify-content: center;
}
@media screen and (max-width: 600px) {
.c-sub-nav .c-navbar {
/* 非表示にする */
display: none;
}
}まとめ
Flexboxを使用したCSS追記により、簡単にカスタマイズできました。