STUDIOでホームページを作り始めた時、「シンボルって何?」と思っていたのですが
使いこなせるようになると非常に便利で、効率よく作業することができました。
この記事では、STUDIOでホームページやLPを作る際に役立つシンボル化について
動画を加えながら説明していきます!
シンボル化するメリット、デメリット

シンボル化のメリット
シンボル化のデメリット
シンボル化をしていると自動で一括で変更されることがメリットですが、その点がデメリットになることもあります。
もしシンボル化したパーツのうち特定のパーツだけ変えたい時は、その部分だけ解除することが可能です。しかし、
STUDIOでパーツをシンボル化する方法
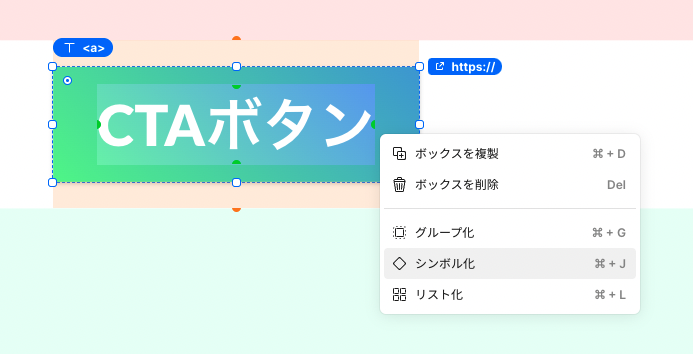
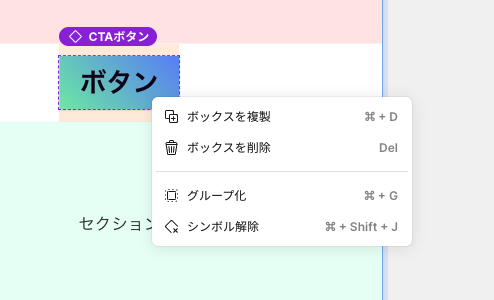
シンボル化したいパーツを選択し、右クリックして「シンボル化」を選択(または command + J )でシンボル化します。


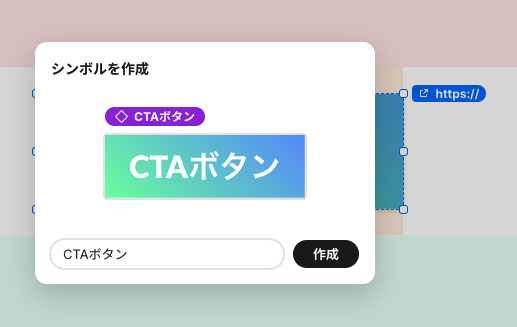
シンボルの名称を入力して「作成」をクリック
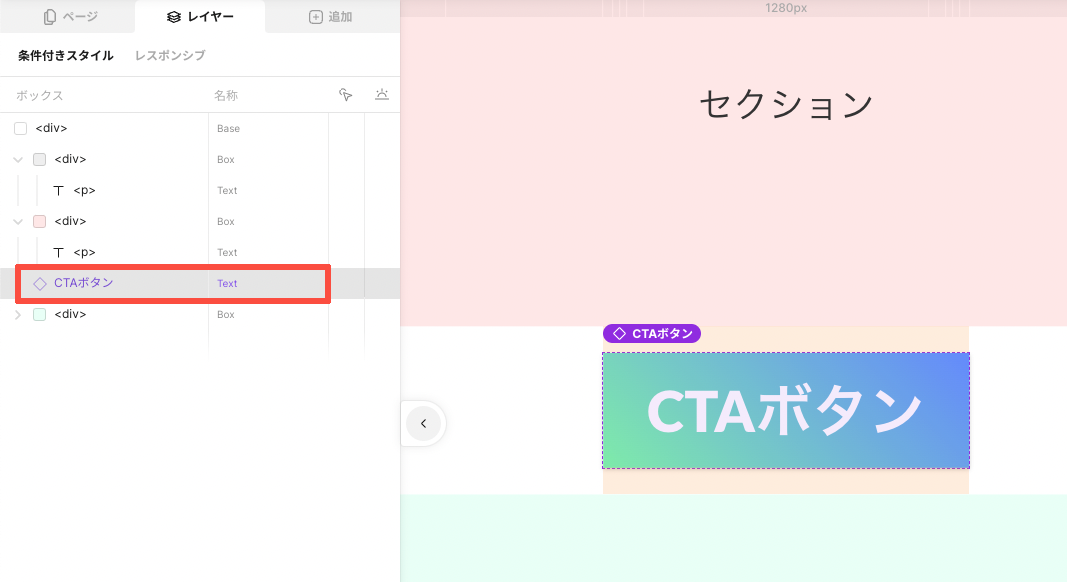
レイヤーを確認して、紫色になっていればOKです。

シンボル化したパーツを設置する
シンボル化したパーツは「追加」タブの「シンボル」に登録されていきます。

設置したいシンボルをクリックしたまま、置きたい場所に持っていきます。
シンボルを登録するだけで、共通パーツを好きなだけ複製できるようになりました!
設置したシンボルは一括で編集される
2箇所に設置したシンボル「CTAボタン」を編集してみます。
一つを編集すると、シンボルになっている共通パーツが一括で編集されたことがわかります。
テキストを変えるほか、ボタンにリンクをつけたりなどの変更も反映されるので便利です!
動画では上のボタンを編集していますが、シンボルとしてリンクしているパーツはいずれか一つを編集すると、他にリンクしている全てのパーツが変更されます。
シンボル化を解除する
共通化を解除するときは、右クリックして「シンボル解除」を選択(または command + Shift + J )でシンボル化を解除します。
ちなみに、シンボル解除動作は command + Zなどで取り消しができません。誤ってシンボル解除してしまった場合は該当のボックスを削除して、シンボルを設置し直します。


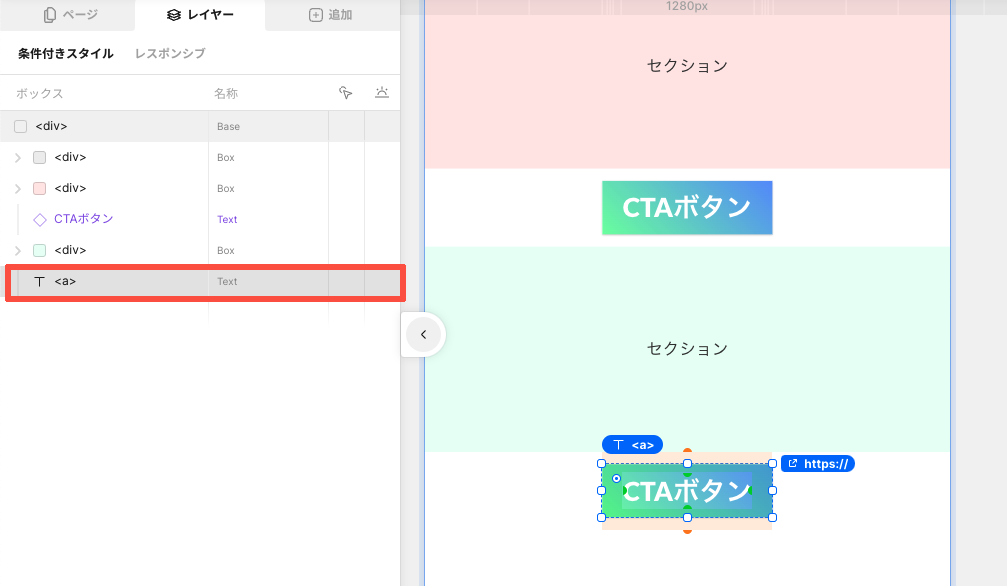
下の方に設置したCTAボタンのシンボルを解除しました。レイヤーも紫色から元のボックスレイヤーに戻っています。
解除したシンボルは自動で変更されないので、修正があるときは手動で変更します。
STUDIOのシンボルをうまく活用する方法
シンボル解除することを前提にシンボル化する
私は実際の作業においてシンボル化をよく使うのですが、ヘッダー、フッター、リンクが共通しているボタンなどのほか、シンボルを解除して使うことを前提にシンボル化することもあります。
レスポンシブ設定の手間を省く
例えば全てのセクションで同じ余白を設定するような場合に、
パソコン(デフォルト)表示の時は120px、タブレットで80px、スマホで40pxなどのパディング設定をしたコンテナをセクションとしてシンボル化しておきます。
セクションのシンボルを設置した後はシンボル解除をしてから作り込むのですが、すでにレスポンシブの余白が設定された状態から作り込めるので、後からいちいち各セクションのパディング設定を変更しなくて済みます。
ボタンのスタイルを揃える
リンク先は異なるけどスタイルは共通するボタンを設置したいという時には、シンボル化したボタンを追加し、シンボル解除してからリンク設定します。
しかし、複製をするだけならシンボル化より「ボックスを複製」の方が簡単で早いので、制作するウェブサイトの規模や複雑性によってコピーした方が早いのか、シンボルから追加したほうが早いのかという判断で使い分けてください。
個人的には、複数のページをまたいで追加するパーツは、複製して移動するよりもシンボルでサッと追加した方が楽な場合が多いです。
まとめ
シンボル化をうまく活用すると、それぞれのページのヘッダーやボタンひとつひとつを修正する必要がなくなるほか、共通パーツとして使う以外にもメリットが多いので、効率よくSTUDIOでホームページが作れるようになります。